Trabajando con Listas de Valores en JDev11g - Parte 1
Una de las nuevas características de los Business Components en JDeveloper 11g, es el de permitir que el desarrollador pueda crear ViewObjects que definan atributos como una lista de valores (LOV).
Esto es de bastante utilidad principalmente para la interface de usuario final a través de la cual se van
a manipular los valores de los atrbutos, por ejemplo datos como ciudades,
estados, paises, titulo de la persona (Sr, Srta, Sra, etc) son campos que dentro de la mayoria de interfaces web se despliegan como una lista de valores.
Cuando un atributo ha sido declarado como una lista de valores, el framework le ahorra el trabajo al desarrollador en cuanto a su presentación y automáticamente hace el mapeo al selectOneChoice o radioSelectOneChoice, etc que se requiera.
En este articulo voy a empezar con las bases para crear la lista de valores, para luego en la segunda parte explicar de que forma se pueden implementar las listas de valores relacionadas bajo el mismo principio. Puede hacer click sobre las imagenes para ampliar 
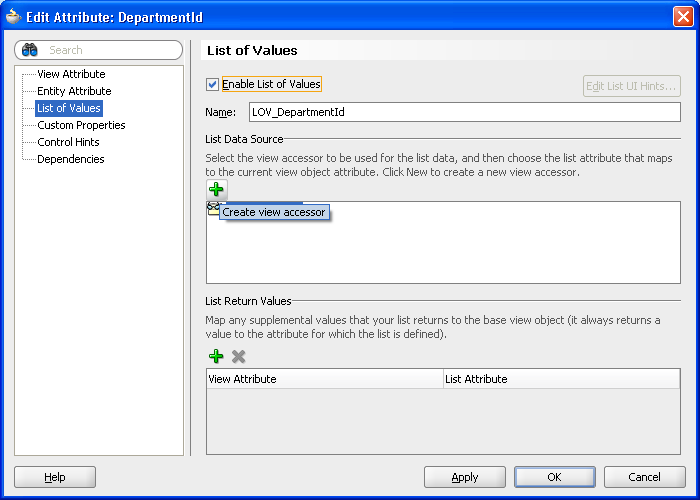
Lo primero es tener tener un ViewObject ya creado el cual contiene el atributo que queremos presentar como lista de valores
En este caso utilizando el esquema HR. Vamos a crear una lista de valores de los distintos departamentos a los que puede pertenecer un empleado. Por lo que este listado esta contenido dentro del VO Departments.
Se selecciona List of values y en este caso vamos a crear un view accesor haciendo click en el icono con el símbolo mas (+) en verde en la sección List Data Source. El View Accesor es quien va a determinar la fuente de datos de la lista de valores, este view accessor puede ser un query, o un atributo de otro VO.

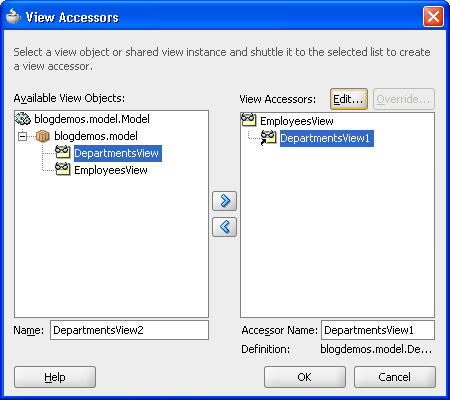
En la siguiente pantalla definimos la fuente de datos que alimenta la lista de valores. Para nuestro ejemplo el ViewObject de los departamentos es el encargado de suministrar los datos. En este caso este View Accesor no necesariamente tiene que estar relacionado; lo cual quiere decir que se podría llegar a tener un VO exclusivo para las listas, el cual va a ser el accesor para los atributos que se quieran definir como LOVs.

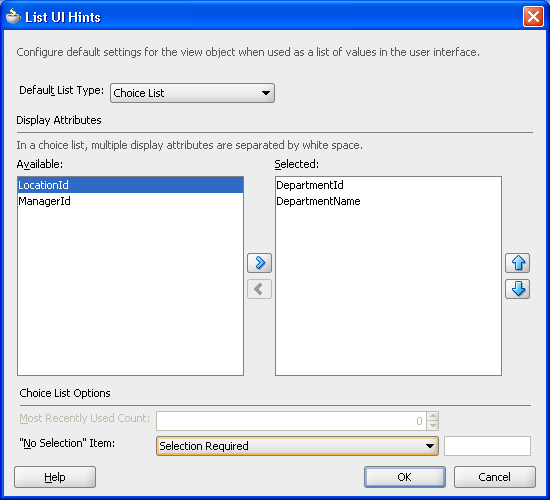
Finalmente seleccionamos el valor que va a ser retornado por la lista de valores. En este caso el campo de DepartmentId correspondiente a un empleado va a retornar un valor que este dentro de la columna DepartmentId del view object de departamentos. Sin embargo y para efectos de presentación, este valor que se retorna puede no ser comprensible para el usuario final (como en este caso el codigo), entonces al ir a Edit UI Hints se va a poder reemplazar el valor real por cualquier atributo o conjunto de atributos que tenga el View Accesor.En nuestro caso yo quiero presentar tanto el ID como el Nombre del departamento.
Así mismo en esta parte podemos escuger el tipo de lista que queremos presentar y si queremos elementos como un espacio en blanco al final, al principio, selección obligatoria, etc.
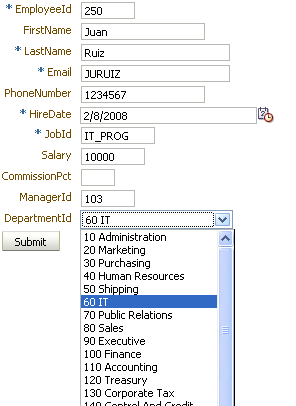
Cuando creemos nuestra página y hagamos un binding del View
Object que contiene el atributo como lista de valores obtenemos

En la segunda parte vamos a ver como podemos asociar listas de valores en lo que se llama asociación en cascada.

Publicar un comentario